CSSによるアニメーションについて
CSSではanimationプロパティを利用することによって、JavaScriptを使うことなく、HTML要素にアニメーションを付与することができる。
CSSアニメーションの概要は以下の記事を参考にさせていただいた。
今回作りたいもの
今回、以下のような流れでアニメーションする要素を作りたい。
- 要素の左端から背景色がだんだん元々の背景色Aから色B変わっていき、背景全体が色Bになる。この時、色Aと色Bの境界はグラデーションにする。
- 背景全体が色Bのまましばらく維持する。
- 要素の左端から背景色がだんだん色Bから色Aに変わっていき、背景全体が色Aにもどる。この時、色Bと色Aの境界はグラデーションにする。
少し調べてみると、グラデーションは<gradient>データ型を利用すれば問題なさそうだった。問題は、グラデーションの境界位置をアニメーションする部分である。以下のように、ただ単に0%と100%のkeyframeを指定しただけでは、思ったようなアニメーションにならなかった。
See the Pen wrong case by kouya17 (@kouya17) on CodePen.
私の知識ではスマートなやり方が分からなかったので、keyframeを0%から100%まですべて指定する形で(無理やり)実装することにした。
keyframes生成用のpythonスクリプトを作成する
pythonで、以下のようなkeyframes生成用のプログラムを作成した。
このスクリプトによって生成したテキストをkeyframesとしてCSSに貼り付けると、以下のようなアニメーションになる。
See the Pen linear by kouya17 (@kouya17) on CodePen.
とりあえずやりたいことは出来た。しかし、完成したアニメーションを見ると、動きにメリハリがない。アニメーションの進行具合はCSSの`animation`要素の`animation-timing-function`プロパティを設定すればいじることができる。
ただ、今回のパターンだと、うまく設定できないようだ。下の例はanimation-timing-functionプロパティをlinearとease-in-outにそれぞれ設定したものを並べた例である。それぞれのアニメーションの進行具合に違いが生じるはずだが、特に差がない。
See the Pen linear and ease-in-out by kouya17 (@kouya17) on CodePen.
先ほど作成したpythonスクリプトを修正して、イージングの要素も取り入れることにする。
イージングの要素を実装する
イージングの要素を実装するには、3次ベジェ曲線について把握しておく必要がある。ベジェ曲線については以下の記事を参考にさせていただいた。
pythonでベジェ曲線生成クラスを作成する
pythonでベジェ曲線を生成するためのクラスを以下のように作成した。
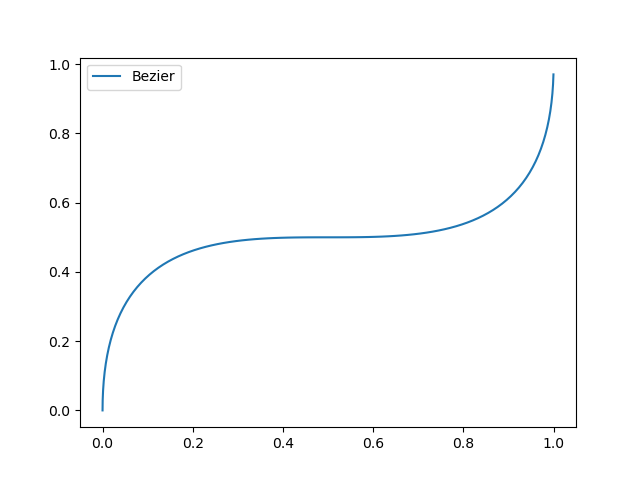
上のスクリプトを実行すると p0=[0,0], p1=[0,1], p2=[1,0], p3=[1,1] とした時の3次ベジェ曲線が生成される。グラフにプロットすると以下のような曲線になる。

keyframes生成用のpythonスクリプトを修正する
先ほど作成したkeyframes生成用のスクリプトにベジェ曲線生成用クラスを組み込む。組み込んだ後のスクリプトは以下のようになる。
このスクリプトを使って、 p0=[0,0], p1=[0,0.5], p2=[1,0.5], p3=[1,1] のときのベジェ曲線に従うようにアニメーションの進行速度を調整したkeyframesを生成した。生成されたkeyframesをCSSに貼り付けると、以下のようなアニメーションになる。
See the Pen bezier by kouya17 (@kouya17) on CodePen.
正直元々長いアニメーションではないので、変化が分かりずらいが、少し動きにメリハリが付いたような気がする。ここまでで、自分のやりたかったことが一応すべて実装できた。
アフィリエイト
