webサイト上で横軸が日付情報のグラフを作りたかったのでChart.js周りで色々調べた。
横軸が単純な数値じゃない場合は面倒くさくなるかなと思っていたが、Chart.jsが非常に使いやすく、すんなりできた。
最終的に作ったもの
画像で貼ろうと思ったが、結構サイズが大きいのでリンクで貼り付けておく。
Chart.jsとは
グラフ類を描画するためのJavaScriptライブラリ。
HTMLの<canvas>要素に2Dグラフィックを描画できる。
ライセンスはMIT。
Chat.jsのインストールと使い方
基本的な使い方を公式に従って確認してみる。
インストール
今回はとりあえず手軽そうなCDNを使う。
よってHTMLに以下のタグを追加する。
<script src="https://cdnjs.cloudflare.com/ajax/libs/Chart.js/2.9.3/Chart.bundle.min.js"></script>
なお、ここで Chart.bundle.min.js を選択したのは、今回日付データを扱うため。
Chart.min.js の方は日付データを扱うためのライブラリMoment.jsが含まれていない。
使い方
HTML側はグラフ描画用の<canvas>タグを作成する。
先ほどのCDNの参照及び今回作成するJavaScriptの読み込みを合わせて、HTML側のソースは以下のようになる。
index.html
JavaScript側は公式のサンプルを参考にして以下のようにする。
main.js
これら2つのファイルを適当なところに保存して、index.htmlをブラウザで開く。
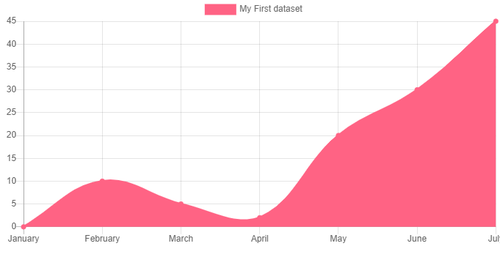
以下のようなグラフがブラウザ上に表示される。

横軸が日付情報のデータをプロットする
サンプルが動いたので、今回扱いたい、横軸が日付情報のデータをプロットする。
HTML側は特に変更せず、JavaScript側を以下のように変更する。
main.js
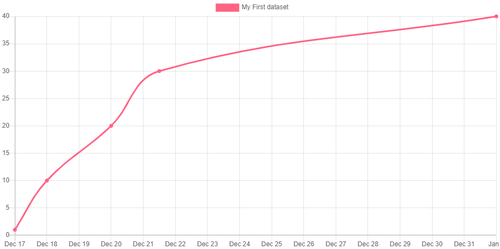
main.jsを上記のように変更し、index.htmlをブラウザで開くと以下のようなグラフが描画される。

横軸が日付になっており、横軸の間隔もデータに合わせていい感じになっている。
まとめ
Chart.jsを使って横軸が日付情報のデータをプロットできた。
色々と描画オプションがあるようなので、それぞれ変更させるとどのようにグラフが変化するか、また今度まとめたい。
