Laravel+Vue.jsで作成していたwebサイトの応答速度が激遅だったので、対策を実施した。
環境
- Laravel 6.14.0
- Vue.js 2.6.11
対策前はページロードに20秒かかっていた
特に何も考えずにwebサイトを作っていたら、トップページのロードに20秒ほどかかっていた。 これではさすがにwebサイトとして成立しない。
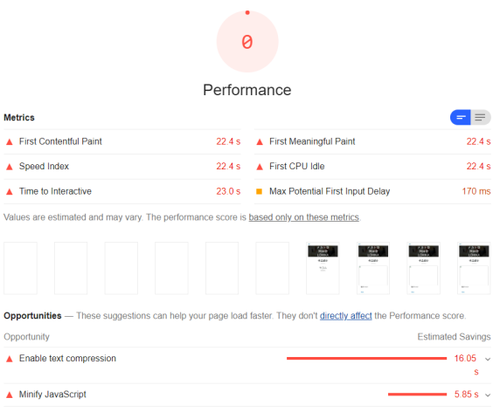
Googleが提供しているwebページ分析ツールLighthouseを使ってパフォーマンスの測定を行ったところ、以下のような結果になった。

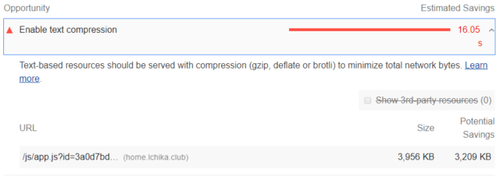
堂々の0点である。提示されている対応策の詳細を見ると、以下のように書かれていた。

どうやらバンドル後のapp.jsのサイズが約4MBと、超巨大になっているらしい。対応策としてapp.jsのサイズ削減を行った。
対策1:本番用ビルド設定を適用する
バンドルサイズ
3.86MB(app.js) → 1.59MB(app.js)
解説
そもそもビルド設定が間違っていた…。ビルドコマンドとして
npm run dev
を実行していたが、これは開発用のビルドコマンドらしい。
本番用のビルドコマンド
npm run prod
を実行したところ、バンドルサイズは3.86MB→1.59MBと、約40%になった。
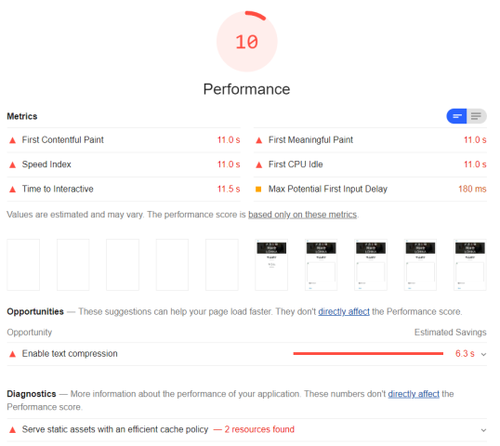
Lighthouseの結果
0点→10点に上昇した。

対策2:gzipで圧縮する
バンドルサイズ
1.59MB(app.js) → 395KB(app.js.gz)
解説
以下のページを参考に、gzipでapp.jsを圧縮した。
そのままコピペで適用できた。
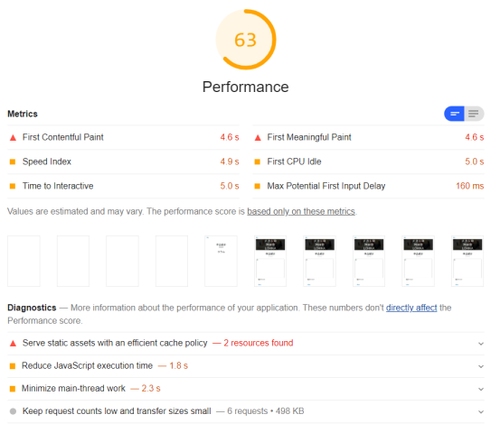
Lighthouseの結果
10点→63点に上昇した。

対策3:ページごとにJSファイルを分割する
バンドルサイズ
395KB(app.js.gz) → 243KB(app.js.gz)
解説
以下のページを参考に、ページごとにJSファイルを分割した。
こちらも特に詰まることはなく、ほぼコピペで実装できた。
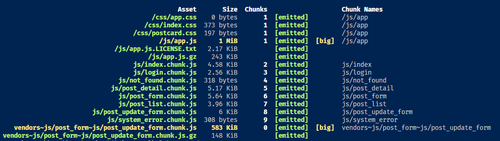
この対策を実装したことで、ビルド後のJSファイルが以下のように、分割されて生成されるようになった。

Lighthouseの結果
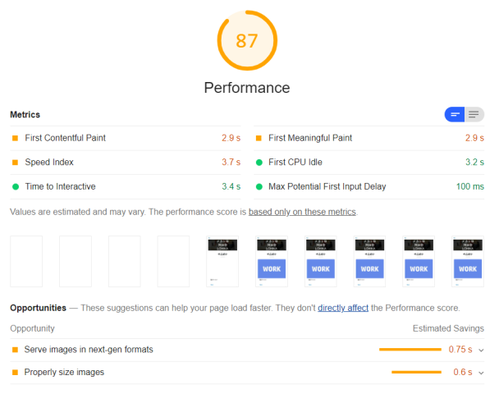
63点→87点に上昇した。

対策4:bootstrap-vueの選択的インポート
バンドルサイズ
243KB(app.js.gz) → 129KB(app.js.gz)
解説
対策1~3で、あらかた大きなところは対策できたと思ったので、より細かいところを対応するため、webpack-bundle-analyzerを使ってバンドル結果の分析をした。
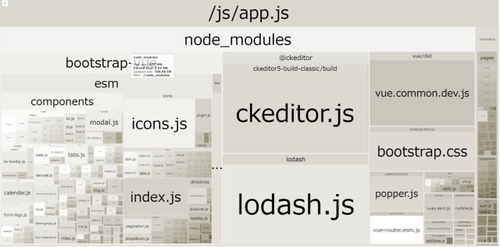
webpack-bundle-analyzerの出力結果は以下のようになった。

この結果から
- bootstrap-vue
- ckeditor
- lodash
あたりのサイズが大きいらしいことが分かった。
bootstrap-vueの公式ドキュメントによると、コンポーネントの選択的インポートができるらしい。この説明に従って、現在使用しているコンポーネントのみインポートするようにした。
具体的にはapp.jsで
import { BootstrapVue, IconsPlugin } from 'bootstrap-vue'
としていたところを、
import { BImg } from 'bootstrap-vue'
Vue.component('b-img', BImg)
import { BRow } from 'bootstrap-vue'
Vue.component('b-row', BRow)
import { BCol } from 'bootstrap-vue'
Vue.component('b-col', BCol)
import { BForm } from 'bootstrap-vue'
Vue.component('b-form', BForm)
import { BFormGroup } from 'bootstrap-vue'
Vue.component('b-form-group', BFormGroup)
import { BButton } from 'bootstrap-vue'
Vue.component('b-button', BButton)
import { BFormInput } from 'bootstrap-vue'
Vue.component('b-form-input', BFormInput)
と書き変えた。公式ドキュメントをみるとバンドルサイズ削減のためにまだ色々できそうだが、英語力とwebpackへの理解が足りないため断念した。
Lighthouseの結果
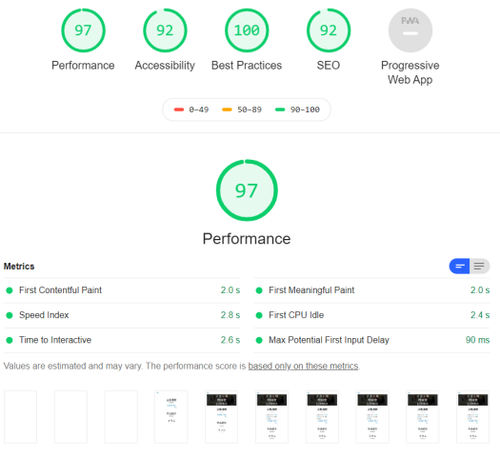
87点→97点に上昇した。 あと最終結果として、パフォーマンス以外の項目も掲載しておく。

まとめ
いろいろやってLighthouseのパフォーマンスの結果を0点から97点まであげた。比較的簡単に対応できるのはここまでで、これ以上の改善は色々広範囲の知識が必要になりそうだった。100点を達成したかったが、今回はここまで。
